入门AE:如何制作简单的湍流动画?
2021-05-28
10683
0
入门AE:如何制作简单的湍流动画?今天教大家做一款简单的湍流动画,非常适合没有基础的,下面我们就一起了解了解吧!
教程
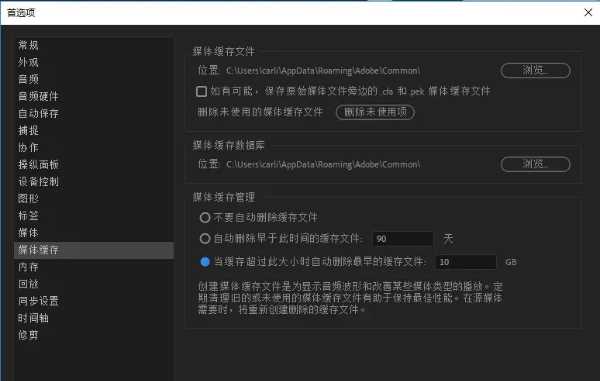
1、首先打开我们的AE
2、
- 新建一个合成,1080*660px,持续时间5秒,黑色画布
3、
- 点击文字工具,在画布上打出自己喜欢的文字,或者导入素材也行
- 点击文字图层长和文字图层短,在点击对齐,居中对齐,保证图层在画布中间
- 记得选择自己喜欢的颜色
- 然后右键点击文字图层长和文字图层短,选择从文字创建形状,然后就可以把文字图层删除

4、
- 新建一个纯色图层(快捷键:ctrl y),颜色和文字图层长的颜色一样
- 在点击矩形工具,我们创建一个矩形蒙版,将矩形蒙版移动到文字图层长的下方
- 在效果栏搜索扭曲-湍流置换,拖入纯色图层中
- 将湍流置换的数量改为38,大小改为80
- 点击纯色图层,然后按P键打开位置属性,在时间线0秒,我们将偏移(湍流)和位置属性点击小码表打上关键帧;然后时间线移动到1秒14帧,偏移(湍流)改为1700,330,位置向上移动全部盖住文字图层长
- 点击U键调出所有的关键帧,选中所有关键帧按F9添加缓动效果
- 我们将下方第二个展开或折叠“转换窗格”打开,点击纯色图层的TrkMat里面的Alpha遮罩文字图层长
5、
- 在继续新建一个纯色图层1,颜色随便都行
- 点击矩形工具,我们为纯色图层1添加矩形蒙版,放在文字图层短下方
- 在效果栏搜索生成-梯度渐变,拖入纯色图层1中,;在继续搜索扭曲-湍流置换,拖入纯色图层1中
- 我们将梯度渐变,选择自己喜欢的渐变颜色,我就不给了;湍流置换数量改为70,大小改为104
- 在时间线为0秒,我们将位置属性和偏移(湍流)打上关键帧;然后时间线移动到1秒,偏移改变为930,200,时间线移动到2秒,位置向上移动全部盖住文字图层短
- 然后复制2次纯色图层(快捷键:ctrl d),分别命名为纯色图层2和纯色图层3
- 然后我们将纯色图层2和纯色图层3的梯度渐变分别改变为不同的颜色,偏移(湍流)也改变也不同的数值
- 然后点击文字图层短,复制2次文字图层,然后分别将文字图层1放在纯色图层1上方;文字图层2放在纯色图层2上方;文字图层3方正纯色图层3上方;将所有纯色图层都选择Alpha遮罩文字图层
- 选中纯色图层1,2,3,我们按U键调出所有关键帧,让图层的关键帧都间隔12帧,在按F9为所有关键帧添加缓动效果
6、
- 新建一个调整图层放在最上方
- 在效果栏搜索线性擦除,拖入调整图层中,时间线在3秒,我们将过渡完成打上关键帧;时间线移动到4秒,过渡完成100
7、
- 其实动画很简单,只是这个文章是为了真正的初初初学者了,讲得非常的白话
入门AE:如何制作简单的湍流动画?今天教程很简单,主要就是运用湍流置换和蒙版,非常适合初学者,在此,给大家推荐绘学霸影视制作线下课程:视频剪辑包装全能班,有兴趣的同学,赶紧去官网咨询吧!
免责声明:本文内部分内容来自网络,所涉绘画作品及文字版权与著作权归原作者,若有侵权或异议请联系我们处理。
收藏
全部评论

您还没登录
登录 / 注册

暂无留言,赶紧抢占沙发
热门资讯

13个PR常见问题及解决方案
21124人 阅读
2021-07-07

PR怎么修改字幕文字和时间长度?
20960人 阅读
2021-03-27

学员专访丨王氏教育集团毕业牛人:江苏卫视跨年AR特效竟被他们成功双双拿下!...
20617人 阅读
2017-01-24

影片中最常见的五种调色手法,你都会了吗?
20609人 阅读
2021-09-23

如何将UE4导出导入MAYA动画?
18733人 阅读
2021-05-31

个人专访|影视行业水太深?总监导演级师兄帮你疑难解答...
18373人 阅读
2017-08-22

电影剪辑中视线匹配和技巧有哪些?
17688人 阅读
2021-09-13

【拍摄技巧】拍摄坐姿教程,坐着也能拍出好看的照片 !...
17222人 阅读
2021-04-07

剪辑师最常用的10种剪辑方法,你都知道吗?
16417人 阅读
2021-09-07

如何将电影中的精彩片段剪成一个小视频呢?
15764人 阅读
2021-09-24

王氏教育是国内专业的CG数字艺术设计线上线下学习平台,在王氏教育,有原画、插画、漫画、影视、3D模型等培训课程,也有学习资源下载、行业社区交流。CG数字艺术学习,来王氏教育。

IOS下载

安卓下载

小程序
版权声明
本网站所有产品设计、功能及展示形式,均已受版权或产权保护,任何公司及个人不得以任何方式复制部分或全部,违者将依法追究责任,特此声明。
热线电话
17688437870
咨询时间:9:00~21:00
公司地址
中国·广州
广州市海珠区晓港中马路130号之19
Copyright © 2008 -2020 CGWANG广州市王氏软件科技有限公司版权所有 电信与信息服务业务经营许可证:粤B2-20201042 广播电视节目制作经营许可证编号:(粤)字第04146号粤ICP备18074135号
绘学霸客户端(权限暂无,用于CG资源与教程交流分享)




