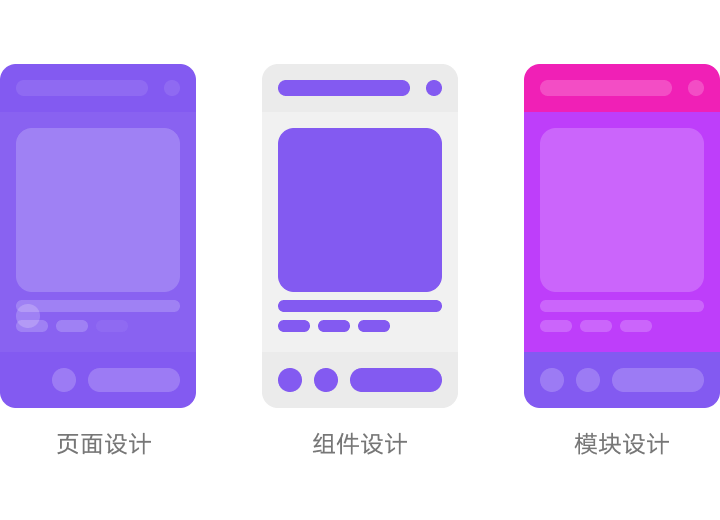
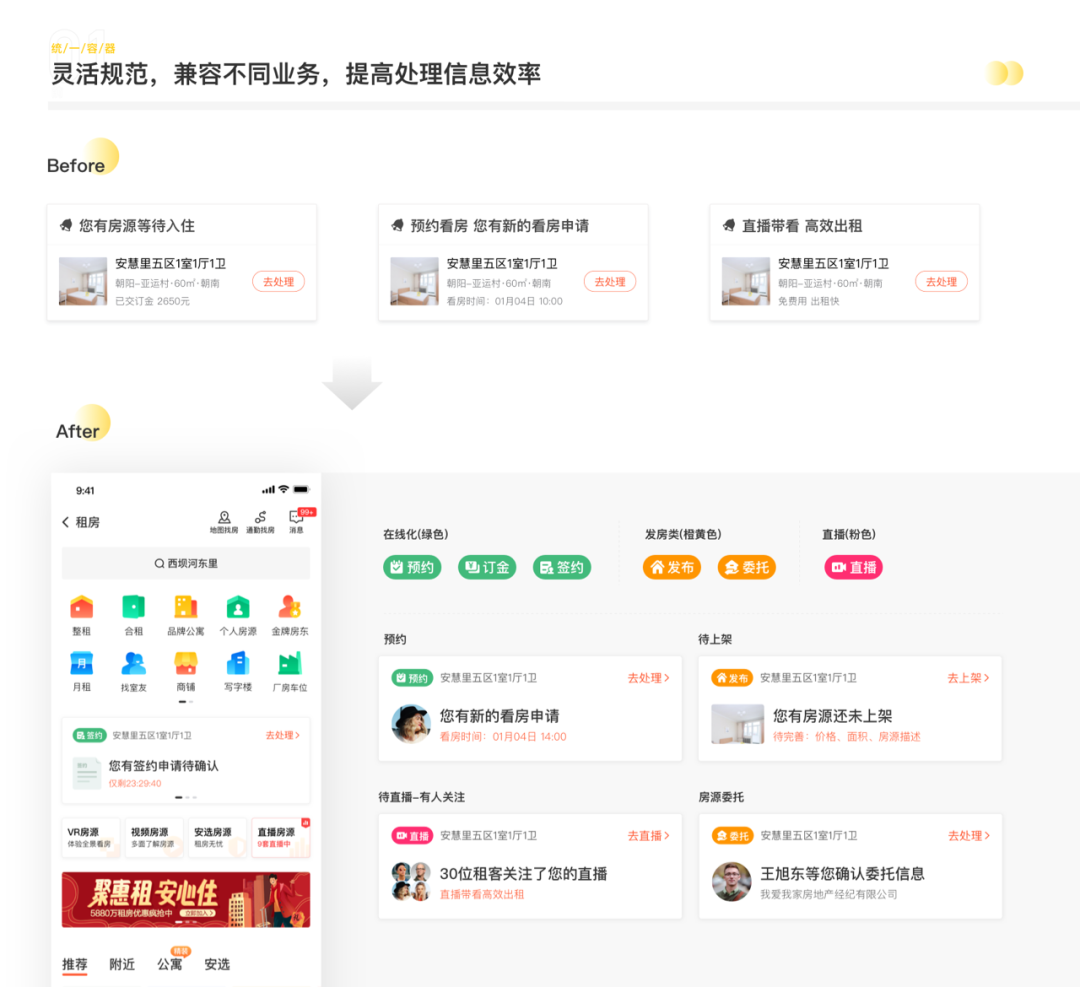
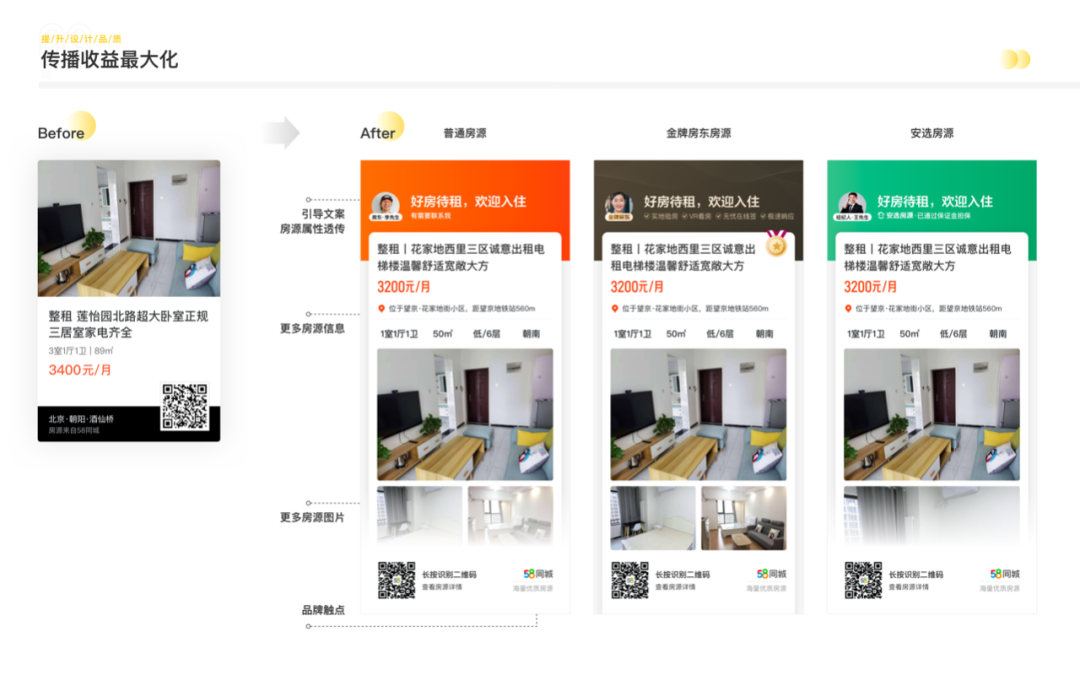
【产品设计】58的系统性设计,让我收获不小
2021-04-22
2431
0




任何一个有人存在的庞大系统,都肯定有等级体系。


免责声明:本文内部分内容来自网络,所涉绘画作品及文字版权与著作权归原作者,若有侵权或异议请联系我们处理。
收藏
全部评论

您还没登录
登录 / 注册

暂无留言,赶紧抢占沙发
热门资讯

ui设计培训四个月骗局大爆料,你听过吗?
7507人 阅读
2021-04-01

视觉设计和交互设计两者区别是什么?
7426人 阅读
2021-04-19

成长日记|刚刚,最新毕业班学员薪资表公布,月入8K+不是问题!...
7375人 阅读
2017-09-13

设计师必备技能ps是什么意思?
5678人 阅读
2021-03-31

【UI设计】UI设计师快速上手B端设计指南
5628人 阅读
2021-03-12

【平面设计】如何做出高端的logo设计
5377人 阅读
2021-04-15

游戏UI的就业前景怎么样?
5061人 阅读
2021-04-01

设计软件ps难学还是c4d难学?
4858人 阅读
2021-03-31

从用户的反馈找到设计灵感的方向
4772人 阅读
2021-04-08

学设计和编程哪个比较好?
4749人 阅读
2021-04-22

王氏教育是国内专业的CG数字艺术设计线上线下学习平台,在王氏教育,有原画、插画、漫画、影视、3D模型等培训课程,也有学习资源下载、行业社区交流。CG数字艺术学习,来王氏教育。

IOS下载

安卓下载

小程序
版权声明
本网站所有产品设计、功能及展示形式,均已受版权或产权保护,任何公司及个人不得以任何方式复制部分或全部,违者将依法追究责任,特此声明。
热线电话
18026259035
咨询时间:9:00~21:00
公司地址
中国·广州
广州市海珠区晓港中马路130号之19
Copyright © 2008 -2020 CGWANG广州市王氏软件科技有限公司版权所有 电信与信息服务业务经营许可证:粤B2-20201042 广播电视节目制作经营许可证编号:(粤)字第04146号粤ICP备18074135号
绘学霸客户端(权限暂无,用于CG资源与教程交流分享)




