【设计行业】交互设计和UI设计的区别!
交互设计师(行业里一般称为 UE 或 UX )和 UI 设计师(主要侧重视觉设计)同属互联网行业的两个重要职位,工作上需要密集衔接但又各有侧重。

行业中会把交互设计往两个错误的方向靠:一是觉得交互和产品没什么区别,二是把交互和UI混在一起。
实际上,这两种判断都是有问题的,也正因为对交互的定位很模糊,导致很多人并没有发现交互的价值所在。希望本节内容的讲解,能让大家对于交互这个岗位有更清晰的认知。

那么,交互设计和UI设计有啥区别呢?今天,小编就这个话题来跟大家唠唠。
工作职责
1.交互设计的定义
交互设计是设计人与数字产品、环境、系统和服务进行交互的行为的实践,主要关注人的行为。互联网行业的交互设计师一般负责用户及需求调研、竞品调研、用户分析、产品创意、用户流程和信息架构设计等等。在互联网行业,交互设计师发挥的平台不仅包括网站和App,智能硬件、AR/VR等领域同样需要关注。
2.UI 设计的定义
UI 是指图形用户界面设计,从广义上来讲产品的功能架构、页面布局、内容信息都属于 UI 的范畴,但是实际上前面那些工作都会去交给交互设计师来完成,自己主要负责视觉部分,包括:产品视觉风格的定义、图标设计(包括 App 启动图标和页面内部的具体图标)页面设计(包括banner、各种控件元素、特殊页面、特殊状态、市场图等等)、视觉规范制定甚至按照组件的标准来输出。
3.用户体验设计与交互设计的关系
用户体验设计是用于交互体验设计中的一系列方法,他鼓励设计师提高用户体验的质量,背后的逻辑就是简单易行。交互设计要解决人如何设计复杂的交互系统的行为,交互设计以用户体验为目标。

迭代
从上图中可以看到一个产品从有想法到上线是需要各个部门不断配合的。一般来说,想法由公司高层或项目负责人提出,需求由产品经理提出,原型由交互设计师制作,界面由UI(User Interface,用户界面)设计师完成,研发由程序员负责,测试由测试人员负责,最后上线和迭代又是产品经理等人的事情了。
在这样的流程中,交互的作用被简单地定义为绘制原型图,但在实际工作中,交互远不止绘制原型图这一个环节,而需要贯穿上述的整个流程。接下来讲解在上述流程中的每一个环节里交互会涉及的地方。
1. 交互设计在想法环节的作用
在把想法变为需求之前,实际上已经经历过很多次的筛选。如果交互设计师能在这个环节就介入,可以避免很多无效想法导致的伪需求出现,从而节省资源、提升效率。在这个环节,交互设计师的工作会涉及市场调研、用户访谈和头脑风暴等,如图所示。

在这个过程中,交互设计师主要是需要从专业的角度,客观准确地判断想法是否靠谱,并深入理解想法提出者内心深处的需求,确保团队中的所有人员都达成共识,不会有认知上的偏差。
2. 交互设计在需求环节的作用
交互设计师在需求环节可以起到的作用是帮助产品经理梳理和完善需求文档。通常情况下,产品经理是有绩效考核要求的,为了达成绩效,产品经理往往会从更偏向商业价值的角度思考,而交互设计师则经常跟用户接触,能更准确地把握用户心理,这样就能很好地平衡需求的商业价值和用户价值,如图所示。

在这个过程中,交互设计师可以针对利益相关者做一些需求的搜集,并将这些需求转化为解决方案,同时帮助产品经理把绩效和最终目标需求进行拆解。把需求转化为解决方案非常重要,访谈只能获得对方需要什么,而如何达成目标则是设计人员需要思考的问题。
3. 交互设计在原型环节的作用
在原型环节基本上是以交互设计师为主导,但原型环节并不仅仅是绘制原型图,还需要结合之前获取到的信息确定产品的流程和信息架构,然后才开始原型设计,如图所示。
需要注意,不管是需求文档还是原型图,最终都是给整个研发团队阅读的,所以这些文档必须确保团队成员认知统一,一般到这一步后会通过需求评审会达成统一。

4. 交互设计在界面设计环节的作用
交互设计师在界面设计环节则主要关注一些体验层面的问题,比如按钮的大小、用户交互的反馈效果,以及和UI设计师一起调整和优化界面的最终效果,如图所示。

5. 交互设计在研发环节的作用
在研发环节很多人可能会觉得交互设计师能做的事情比较少,但实际上这一环节也是交互设计师需要重点跟进的地方。交互设计师在研发期间可能会遇到来自研发团队对于流程和一些极端情况的疑问。
极端情况如内容为空,或者用户注册登录时没有收到短信验证的情况的处理等,虽然这部分应该在原型设计环节就考虑并设计出来,但是难免会有遗忘的情况。除此之外,交互设计师还可以和研发人员一起想办法优化体验,比如一些交互效果的实现,以及后面会讲到的做一些提升加载速度的工作等,如图所示。

6. 交互设计在测试环节的作用
在测试环节交互设计师能做的事情主要就是跟进,首先是跟进研发出来的各种功能是否达到预期,其次是跟进反馈出来的测试结果,并持续跟进直至问题解决,如图所示。

7. 交互设计在上线环节的作用
在上线环节交互设计师可以关注各种上线前的准备,比如应用商店的截图与文案、运营推广的方案等,因为这些都是用户体验的一部分,用户在见到产品任何相关内容的第一眼时,用户体验就已经开始了,而不是等到下载打开后才开始。交互设计师还需要收集上线数据和用户反馈,为产品的迭代做好准备,如图所示。

通过上面内容的讲解,相信大家已经认识到交互设计并不是一个阶段性的工作,而是一个流程型的工作,应该贯穿在产品从0到1的整个过程。
并且在后续的迭代中需要持续的跟进,因为任何一环的缺失,都有可能会对交互的最终效果产生影响。上述提到的每一个环节中,交互设计师的具体工作方法,会在后面的内容中详细介绍。
2.区分交互设计和UI设计
这是很多从业者最容易混淆的地方。笔者通过跟同行交流发现,一些已经是交互设计师的朋友都无法准确地说出交互设计和UI设计的区别。希望在这里,可以解答各位的疑惑。
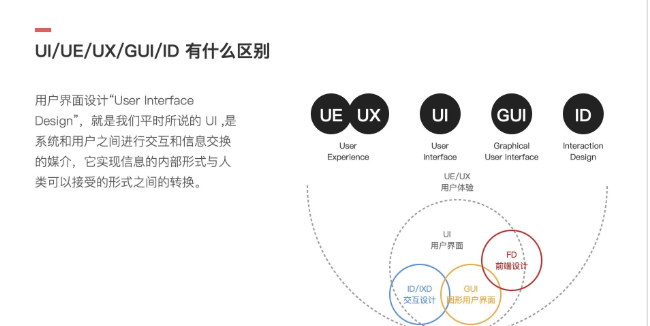
首先,在讲交互设计和UI设计的区别之前, 先来看看交互设计和UX(UserExperience,用户体验)设计的关系,如图所示。

从下图中可以看到,交互设计其实是UX设计的一部分。在一些特大型公司中,除了有交互设计岗位,还会有用户调研、信息架构师、数据分析师等岗位,这些岗位和UI设计,以及前端研发人员等共同组成一个“用户体验设计中心”。
国内比较知名的体验设计团队有腾讯的ISUX、CDC,阿里的MUX、蚂蚁体验科技等。通常大型的互联网公司都有这样的团队,大家可以多多关注他们的官网或公众号,看看他们分享的最新研究成果,如图所示。



同时也需要意识到,并不是所有公司都有这样的条件组建这样的团队,所以更多情况下公司对交互设计岗位的期望与要求,可以等同于UX设计本身,并且在国内大家可能对交互设计这个名词的使用比UX设计更多,也把交互设计的概念等同于UX设计的概念,并且采用大家更熟悉的交互设计来称呼UX设计。
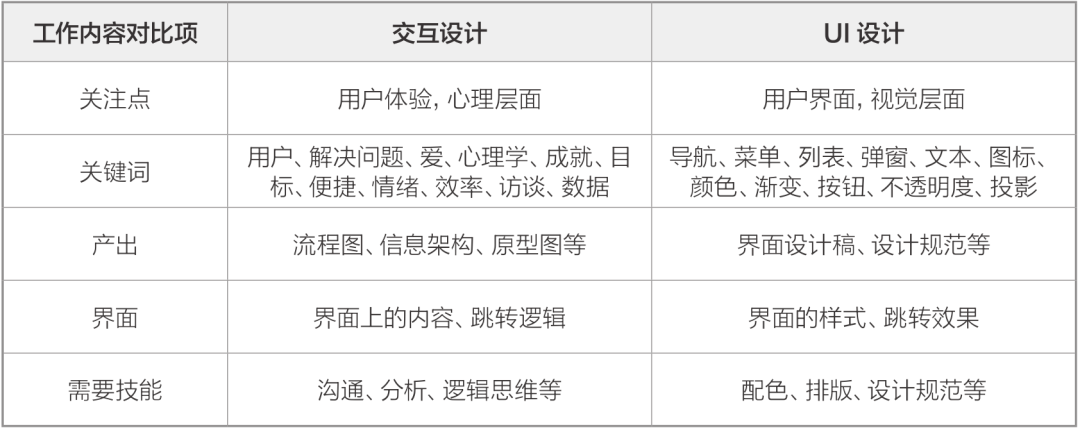
在这个认知的基础上,接下来为大家讲解交互设计和UI设计的区别,下表所示是实际工作中二者工作内容的对比。

通过上表大家可以很清楚地看到两者之间的区别。另外还有一个传统上的误区也是最近很多设计师咨询的一个问题:是否需要从UI设计转到交互设计?
这给人的感觉就是交互设计似乎要比UI设计的要求更高,但实际上并非如此。这里笔者只能建议大家:如果对用户心理、用户访谈、界面跳转逻辑等偏理性内容更感兴趣,那么可以选择往交互设计方面发展;
如果对色彩、视觉设计更感兴趣,并且更关注界面的美丑,则可以选择往UI设计方面发展。
3.交互设计师的视角
如果大家做过比较多从0开始的产品,往往会发现一个有意思的现象,就是很多时候产品上线后,在用户使用过程中会出现一些意想不到的问题,比如找不到导航在哪里。
下图所示是笔者早几年参与的一个给幼儿园教师使用的B端产品的前后两个不同版本的界面对比。

我们最开始设计了上图所示左侧的界面,采用一个很常规的后台产品的布局,左侧是菜单,右侧是内容,相信任何设计过后台的朋友提到后台都会想到这种布局。但是当产品样稿做好后拿去给幼儿园教师体验,得出了一个让笔者当时比较吃惊的结论:很多老师最开始并不是很清楚菜单在哪里。
通过访谈发现,当时很多老师其实是互联网“轻度”用户,他们并不熟悉这类布局,所以后来我们将其修改为上图所示右侧的界面布局,采用他们熟悉的APP布局方式,这样他们上手的难度一下子就低了很多。
因此,交互设计师一定要明白,在做产品的时候一定要站在目标用户的角度考虑,虽然这一点很难,但请务必努力做到。很多产品在交互层面失败的一个很大原因就是:交互设计师“懂的太多”了。
苹果公司的产品在这方面就做得非常优秀。例如iCloud网页版的主界面,如图所示。可能大家之前不懂为什么要这么设计,但现在应该能明白了,因为这样的界面布局能让各个层面的用户以最低的学习成本学会如何使用。

不同的产品面对的目标用户都是不一样的,设计师在设计的时候需要思考产品针对哪些用户,然后分析这部分用户,了解他们使用互联网产品的习惯,站在他们的角度去思考。当有了这样的思维后,接下来就是要解决任何一个用户在面对一款产品时的3个问题,如图所示。

这3个问题是需要在设计层面上解决的问题,这也是判断设计是否成功的一个非常重要的标准。
滴滴这款产品的几个界面就很好地回答了用户的3个问题,如图所示。



当用户第一次打开产品时,虽然产品需要获取用户的定位和通知权限,但是滴滴并没有直接弹出权限开关,而是告诉用户为什么要打开、打开有什么好处,然后才用一个很显眼的按钮告诉用户点这个按钮可以打开权限。
在主页面又很清晰地让用户看到附近的车辆,当用户有截图操作时,又会立即弹出一个对话框,咨询用户是否需要截图反馈或投诉等。
所以,当设计师完成某一款产品的设计时,不妨把自己当成一个普通用户去思考——我是否会用这款产品?我是否明白这款产品是做什么的?这款产品能给我什么好处?我如何去达成目标?
4.交互设计需关注的点
交互设计是以用户为中心的目标导向型设计,应该从目的出发进行设计,以下是做交互设计时应该关注的一些问题。
比如当用户点击输入框的时候,屏幕上应该弹出键盘并且输入框中应出现光标;又或者当用户的鼠标指针悬停在某个按钮上时,按钮应该做出相应的变化等,如图所示。

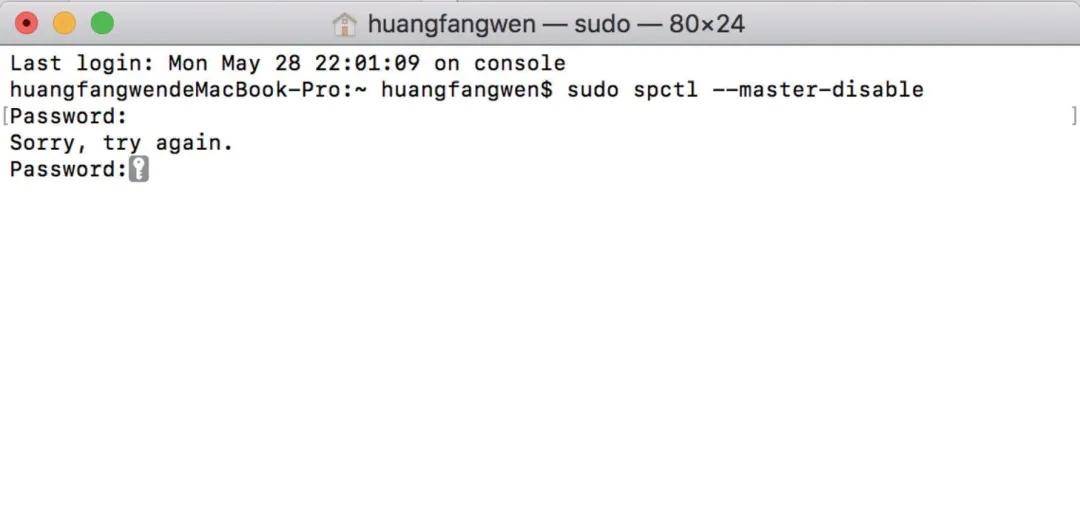
响应和反馈最大的作用在于帮助用户实时了解其操作是否成功以及操作会导致的结果,如果一个产品缺乏有效的反馈,则可能会引起用户的困扰。比如在UNIX系统的终端中输入密码时,屏幕不会提供任何的反馈,初次接触该系统的用户就会很困扰,不知道自己有没有把密码输进去,如图所示。

2. 流程最短化
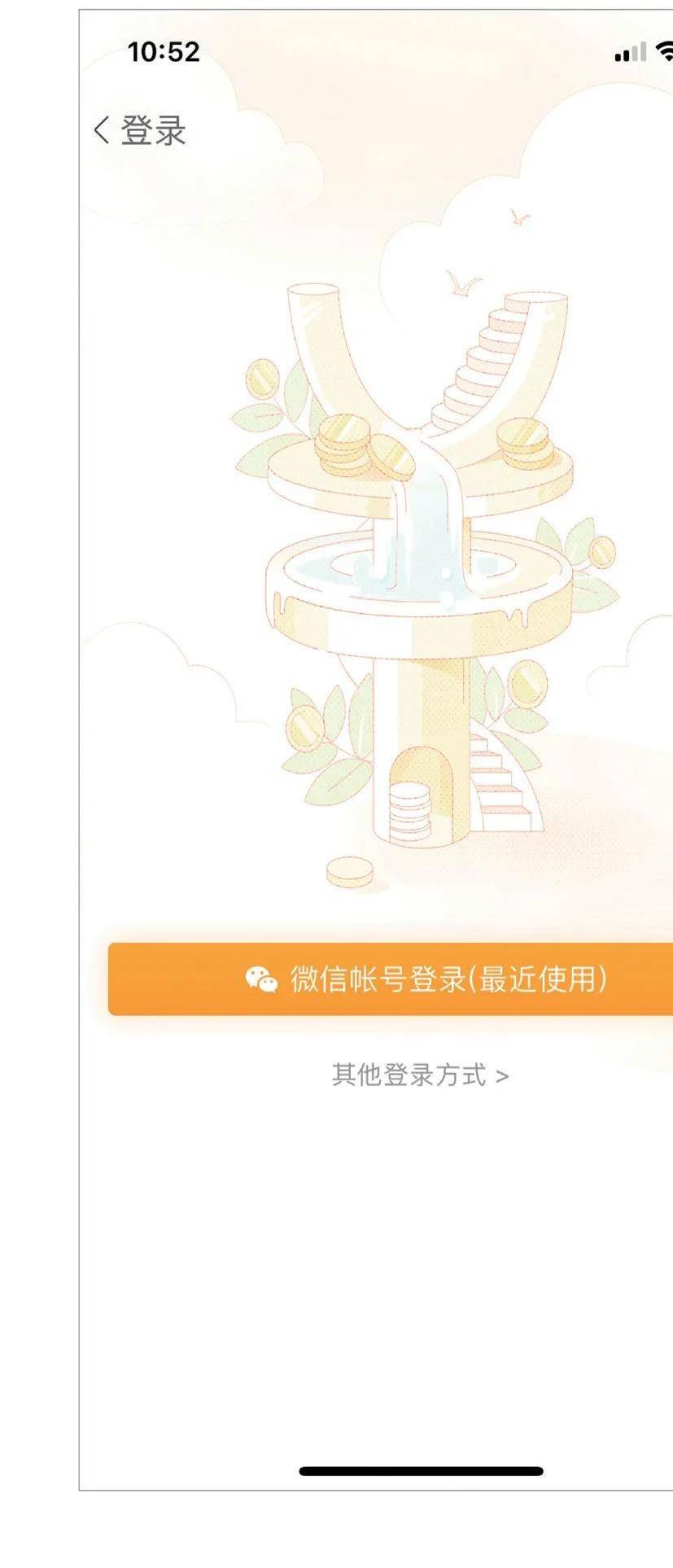
一个好的产品会让用户用完即走,并且帮助用户用最短的流程达成目标。对于一些已经是最短流程的产品,还可以思考如何让用户做到最少的点击,在下图所示的两个界面中可以看到,产品在减少用户点击次数时所做的努力。


使用第三方账号一键登录,可以避免输入账号密码的操作,极大地减少点击次数。关于短信验证码的输入,苹果公司iOS12系统及其后续版本,提供了自动提取短信中验证码信息的功能,用户只需点击键盘上方的数字串,即可自动填写验证码,这也减少了点击次数;
除此之外,在验证码位数确定的情况下,还减少了“确定”或“下一步”按钮,当验证码输入完成后,系统会自动执行“确定”或“下一步”操作,同样也减少了点击次数。
因为每多一次点击,都可能造成用户的跳出与流失,所以高效也是交互设计中非常需要注意的一个点。
3. 引导和限制
这里的引导包括显性的引导和隐性的引导。一款好的产品,最好的引导应该是隐性的,即用户看到这个界面就知道应该如何操作;而最常见的显性的引导是新手引导页面。
与此同时,在某些情况下,还需要人为地设置一些限制,以保护用户的隐私或者防止用户误操作而产生无法恢复的损失。比如在下图中,当用户需要执行一些敏感操作的时候,产品会强制要求用户二次验证密码。

4. 回退机制
所谓的回退机制是指当用户从某个状态快速回到之前的状态,如流程中断跳转到其他内容后,可以轻松回到当前的流程并继续下去。微信就很好地做到了这一点,当用户打开某个链接后可以最小化链接,以浮窗的形式展示,方便用户继续当前的流程并稍后阅读,如图所示。


回退机制属于较高级别的交互设计范畴,设计时需要深入分析用户使用产品的频次,以此决定做怎样的回退设计。即使设计师在分析频次后决定不做回退机制,还是应该在做其他产品设计时思考一下,当用户从这个界面跳出后,如何快速地回到当前页面的问题。
5. 体验一致性
产品的一致性包括对内和对外的一致性。
所谓对内的一致性,是指同一个产品多页面间的交互逻辑应保持一致。比如一个产品中相同的图标应代表相同的功能,如果同一个图标在不同的页面中代表不同的功能,则会让用户十分困扰。
所谓对外的一致性,则是指产品应该遵循用户的“常识”和系统本身的习惯。比如在macOS系统中关闭按钮在窗口的左侧(见下图),在Windows系统中关闭按钮在窗口的右侧,如果为macOS系统研发应用,把关闭按钮放在右侧,就是非常不妥的。

再比如,对于iOS用户来说,列表向左滑动往往会出现删除按钮,下拉是刷新等,如果研发一款iOS应用,把向左滑动做成新增的功能,下拉刷新做成下拉删除等,也是非常不合理的,这会极大地增加误操作发生的概率。
6. 适配性
虽然开发一款产品有目标用户,但是往往不会针对某个终端研发产品。比如会研发iOS应用,但不会研发一款只能在iPhone X上使用的产品,这就需要考虑产品的适配性。
适配性的最低要求是可用性。虽然新的硬件往往可以带来全新的交互方式,但是设计师需要了解产品可能运行的所有终端,并找出这些终端的共性,思考新硬件的交互方式如何在旧设备上实现。
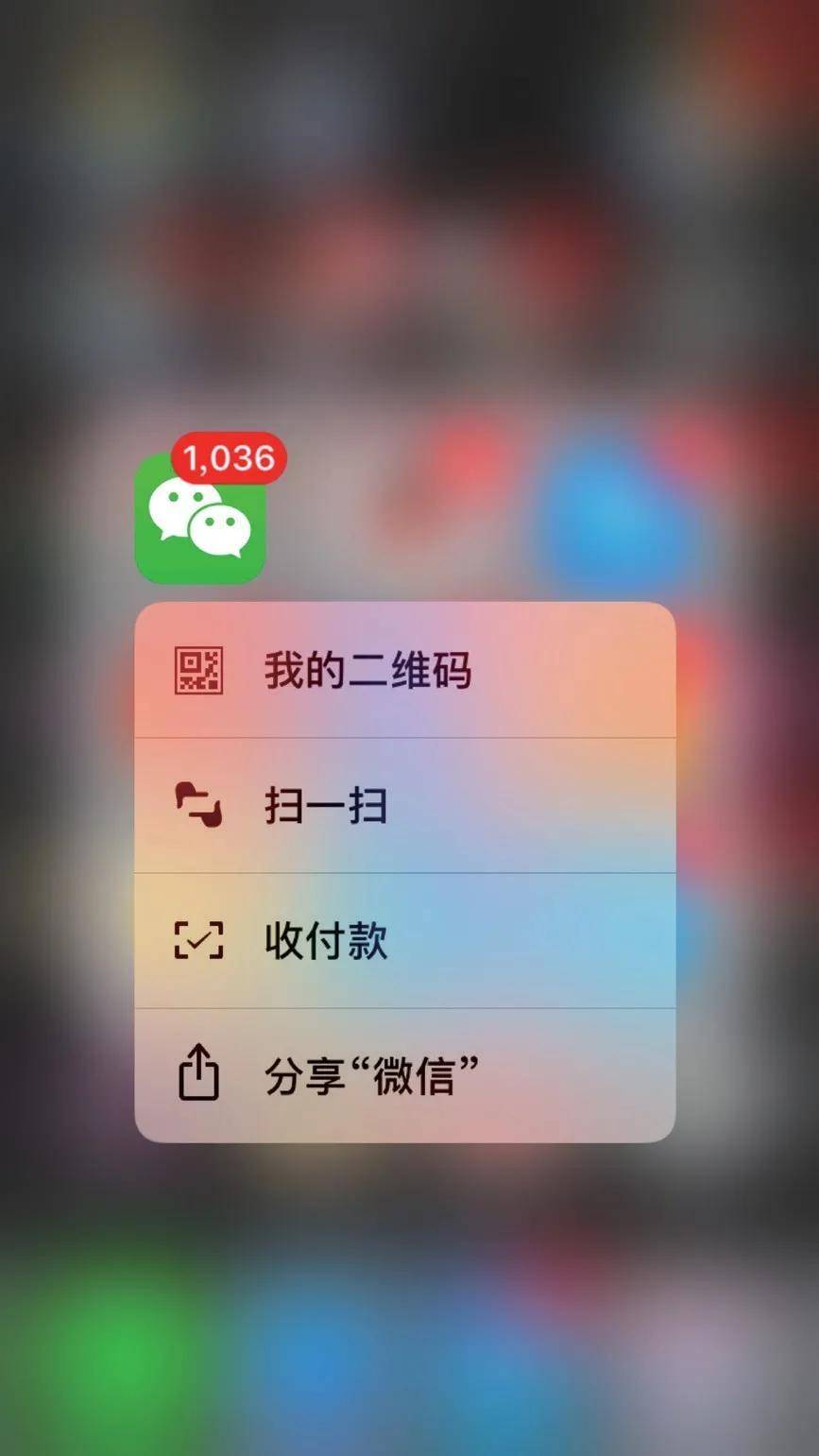
从iPhone 6s开始,iOS设备开始支持3D Touch技术,那么在产品中引入3D Touch技术时一定得保证,那些通过3D Touch触发的功能,在iPhone 5/5s等老设备上也能触发。比如对微信图标使用3D Touch时,弹出的菜单功能都是可以不使用3D Touch也能实现的,如图所示。

以上是做交互设计时需要关注的一些点,在实际工作中,可能还会有更多需要各位注意的地方,大家可以不断学习完善。
转载声明:文章来源于网络,不作任何商业用途!
全部评论


暂无留言,赶紧抢占沙发
热门资讯

什么是重复构成?

什么是ui交互设计?

【平面设计】菜单设计原来这么简单!

APP端表单表格设计方法

提高Banner图点击率的几个小技巧

adobe比较常用软件有哪些啊?

深圳网页设计培训班学费是多少?

深圳学设计哪家学校有名?

北京UI设计培训学校排名前十名有哪些呢?

保定设计培训学校排名怎么样?


IOS下载

安卓下载

小程序




