【设计技巧】什么是网格设计?网格设计的5个类型
什么是网格设计?

网格设计是页面的骨架,无论创建像杂志一样的印刷页面,还是图文结合的网站页面,都需要使用网格来组织设计内容并创造良好的体验。
使用网格可以消除随机决策。通过正确地使用网格,能准确知道各类元素应该放在何处,而不是将元素随意摆放在页面上,这也有助于加速设计过程。

网格的重要性
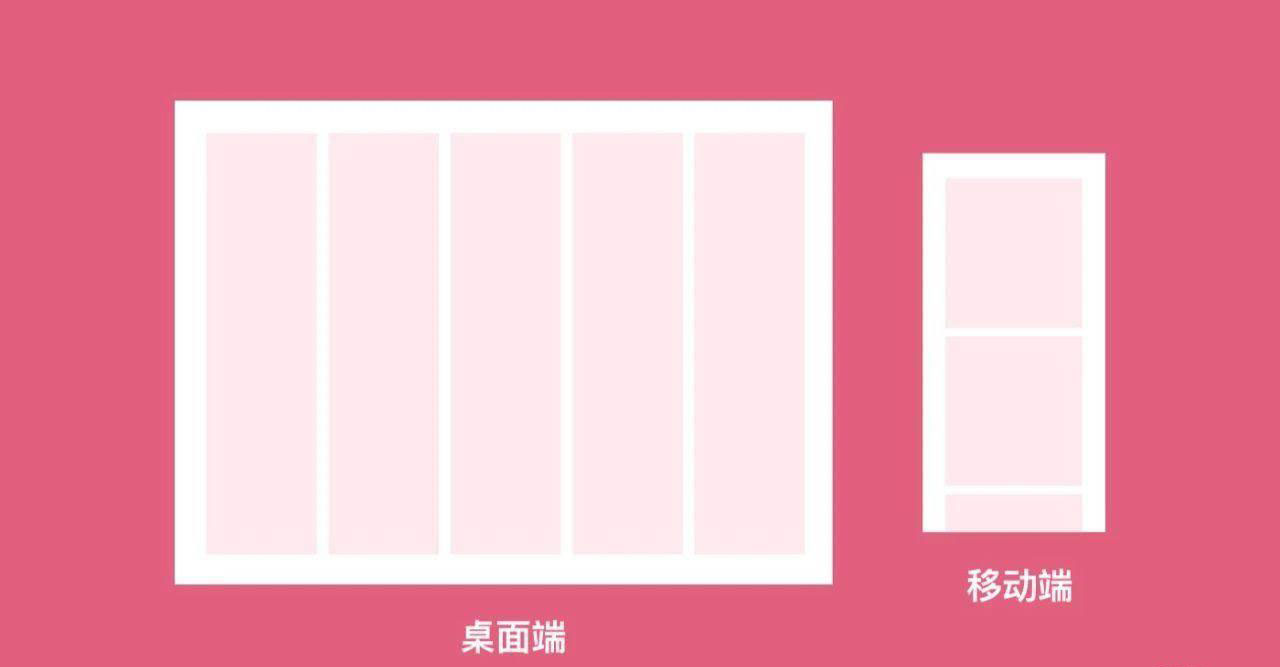
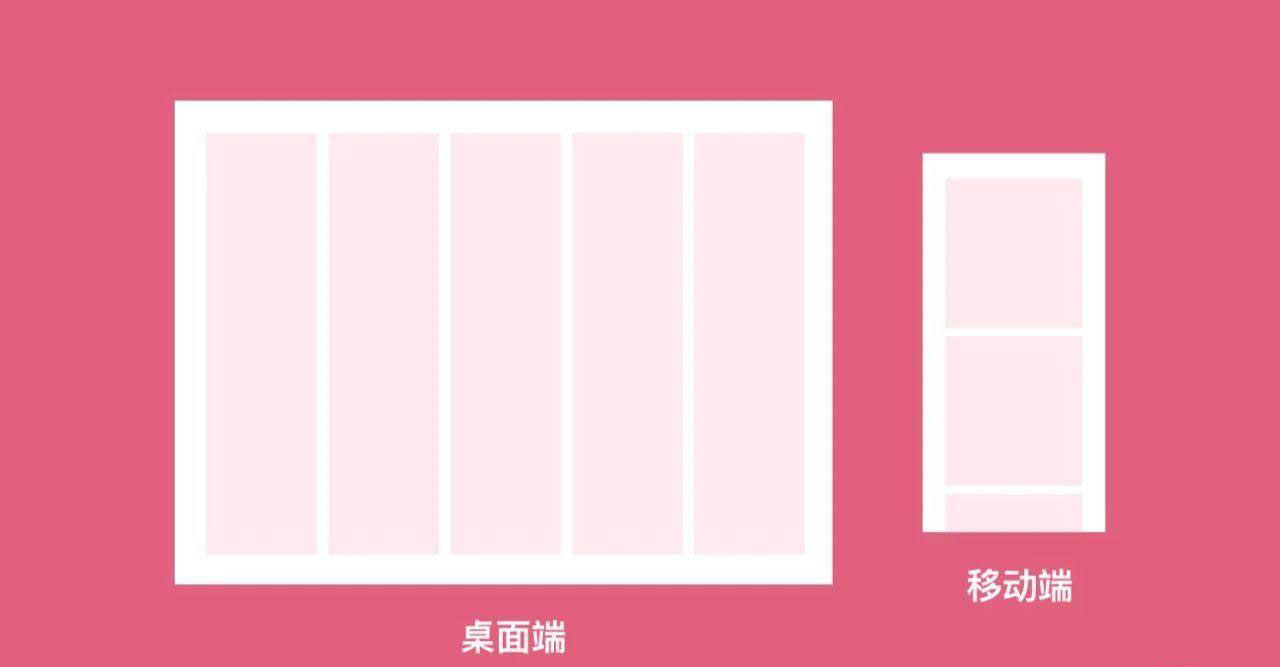
网格为设计赋予形状和层次结构,引导用户浏览页面并找到需要的内容。网格有助于提高响应性设计。桌面端通常需要使用多列网格来承载文本和图像,但设计必须足够灵活的压缩列数以便适配不同设备。

网格的5种类型
1.分层网格

分层网格在网页设计中最常见。这些网格的目的是按重要性排列元素。首先将最重要的对象放在页面上,然后灵活地围绕它们使用列、行和模块来帮助组织内容。

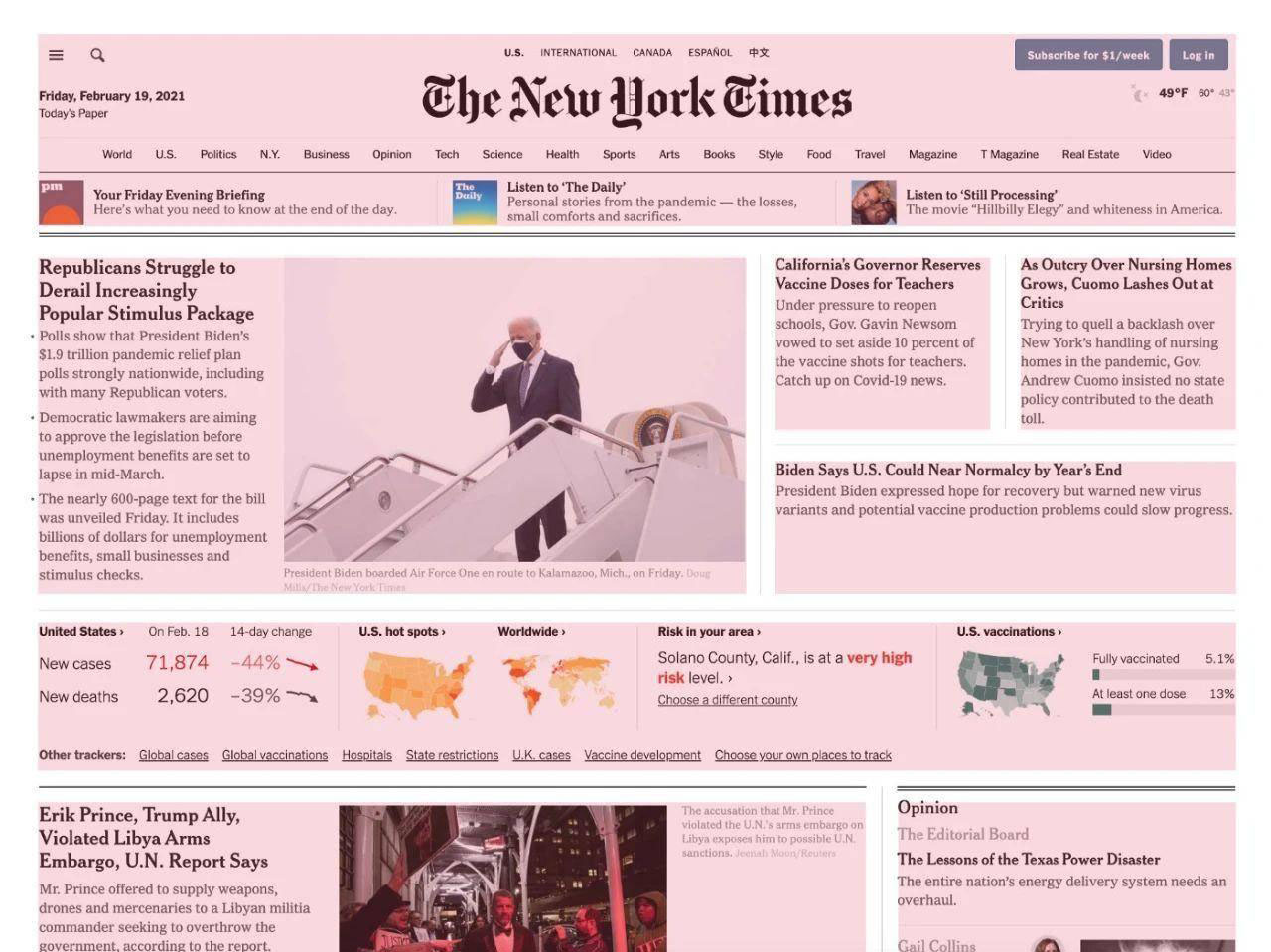
新闻和媒体相关网站倾向于使用这种网格来吸引用户对某些文章的关注。例如,上面的《纽约时报》主页使用分层网格结构。
2.模块化网格

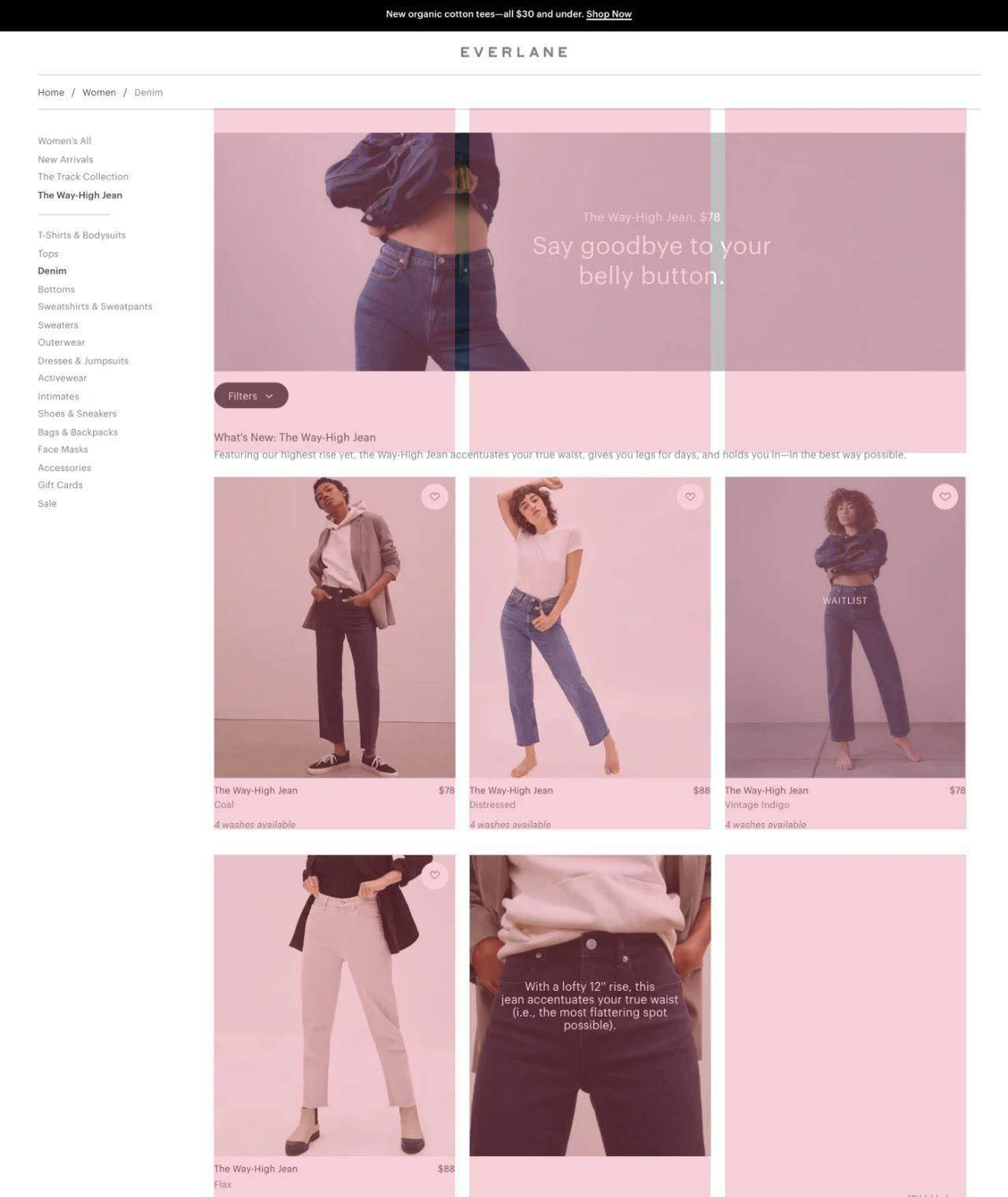
模块化网格与多列网格相似,不同之处在于行数增多。模块化网格多用于比较复杂的布局中,为页面提供灵活的内容格式。例如Everlane网站就使用模块化网格来组织商品的选择。

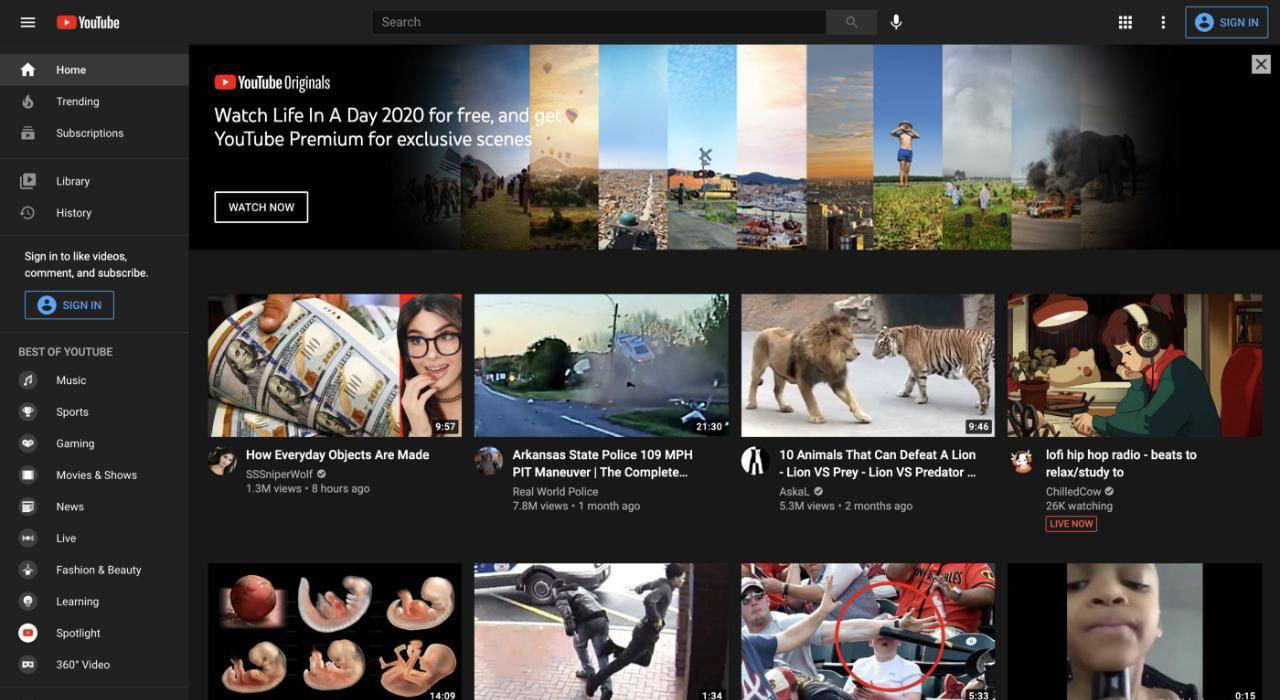
YouTube主页是另一个使用模块化网格的示例。除了左侧的边栏提供常用链接外,所有视频内容都被组织到一个4列的模块化网格中,以最大限度地增加用户在滚动时可以浏览的视频数量。

3、多列网格

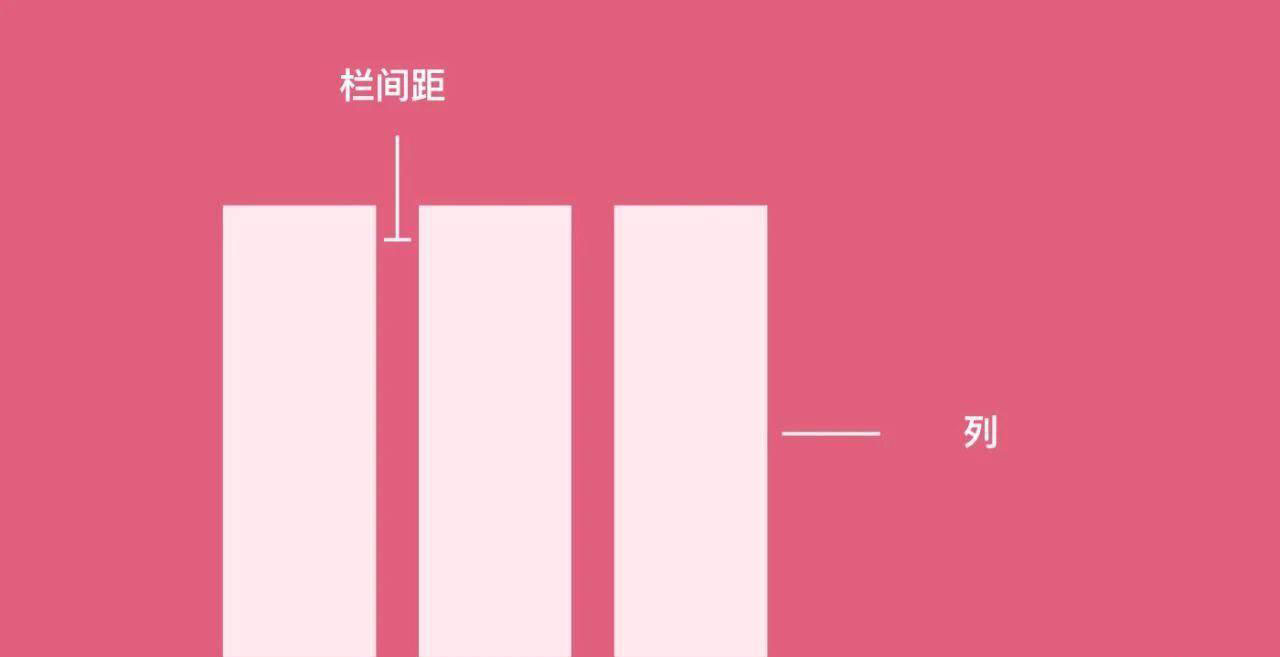
多列网格有助于分解文本、照片和插图,使用的列数越多,网格的排布就越灵活。每列之间的空间称为栏间距,它们的大小应保持一致。

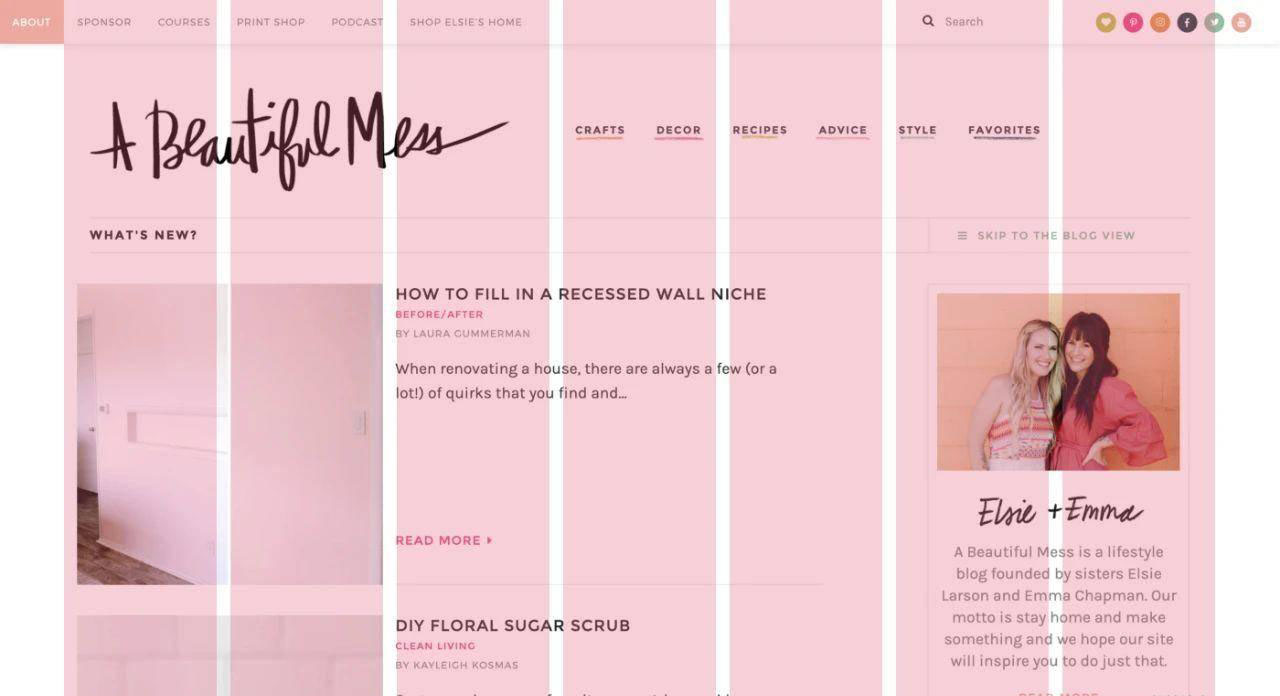
并非所有多柱网轴线都必须对称。在许多博客网站中,使用了非对称网格形式。主要内容占据了页面区域的三分之二,另外三分之一可能是包含作者信息的侧边栏。

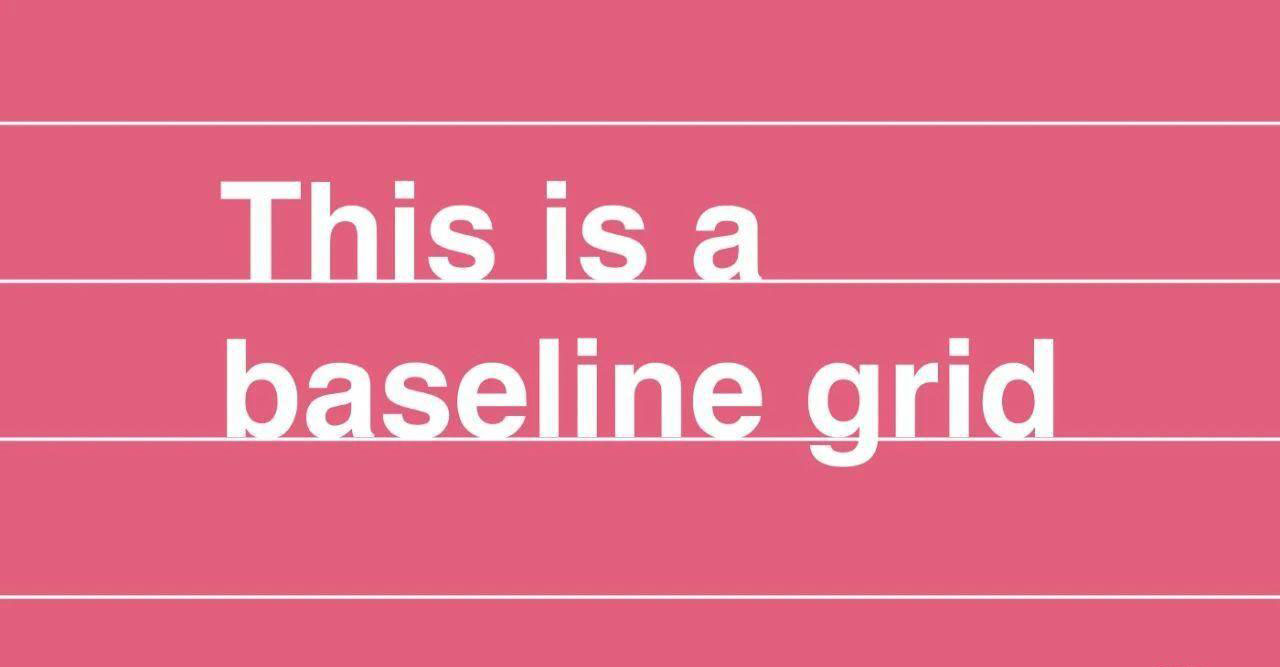
4.基线网格
基线网格由文本的位置定义。它有助于为读者创造良好的阅读体验,尤其是在有大量文本的地方。

在网页设计中考虑基线网格至关重要,考虑一下行间距如何影响页面的可读性。如果间距太紧,用户很可能会放弃阅读并离开网站。
5.手稿型网格

手稿网格又称单柱网,是最简单的网格结构之一,适用于大面积连续文本和图像。本质上,它是一个大的矩形框,内容占据了大部分空间。
总结:学会分析网格当我们浏览页面时都要注意底层的网格。多思考设计师使用的哪种网格?使用它能带来哪种体验?思考的越多越能学以致用,越能将优秀的网格设计应用到自己的设计中~
转载声明:本文来源于网络,不作任何商业用途
全部评论


暂无留言,赶紧抢占沙发
热门资讯

APP端表单表格设计方法

2021年流行的插画风格趋势

游戏UI是什么东西?游戏UI设计的基本原则和一些思考...

UI设计师面试一分钟自我介绍怎么说最精彩?

如何设计出高级感配色方案

什么是UE交互设计师?

百度文库会员体验框架升级有那些不一样了?

【科普】什么是UI交互设计?

UI和UE学哪个更有前途?

保定设计培训学校排名怎么样?


IOS下载

安卓下载

小程序




